Bài giảng Xây dựng Website bằng CSS
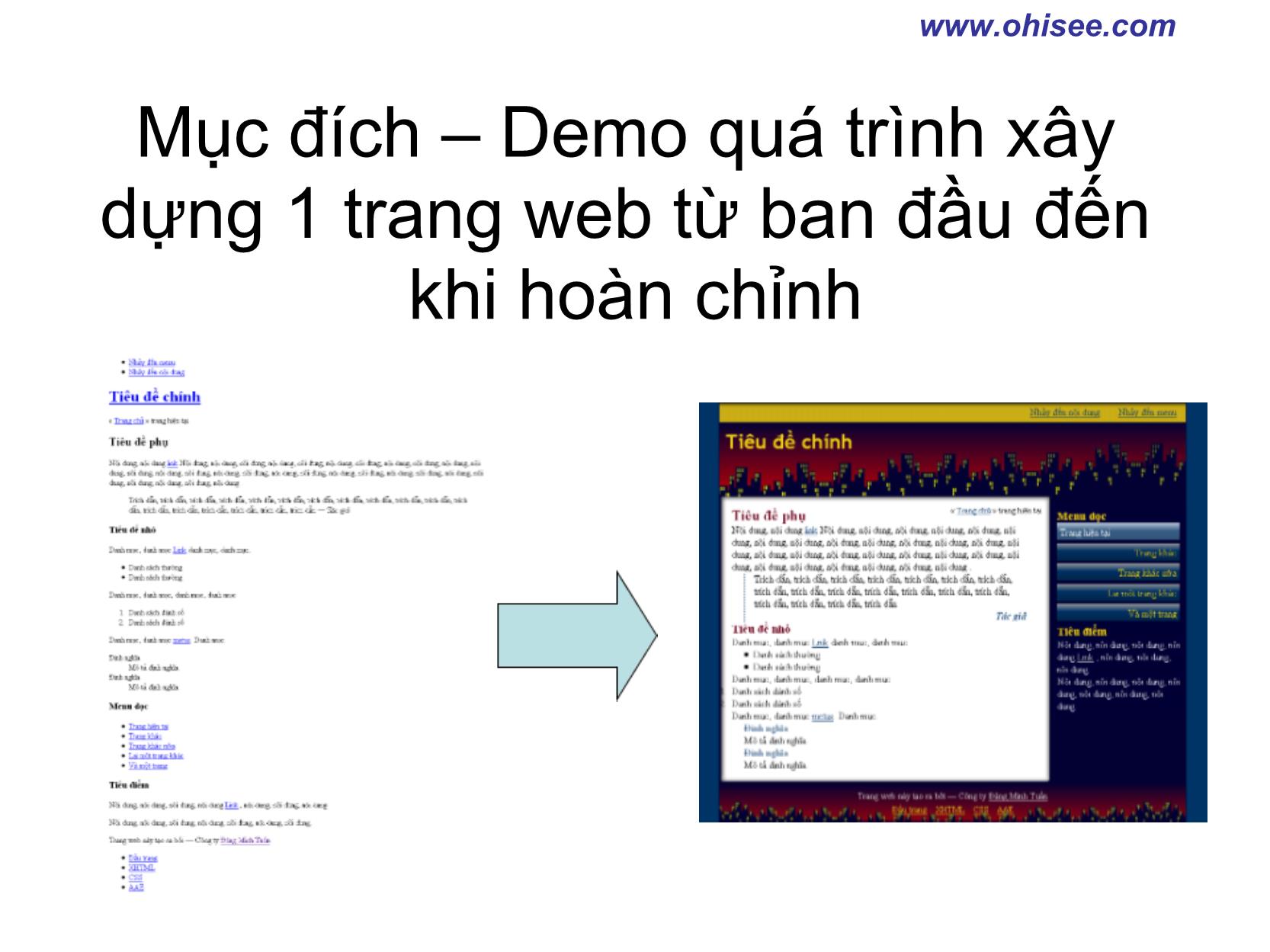
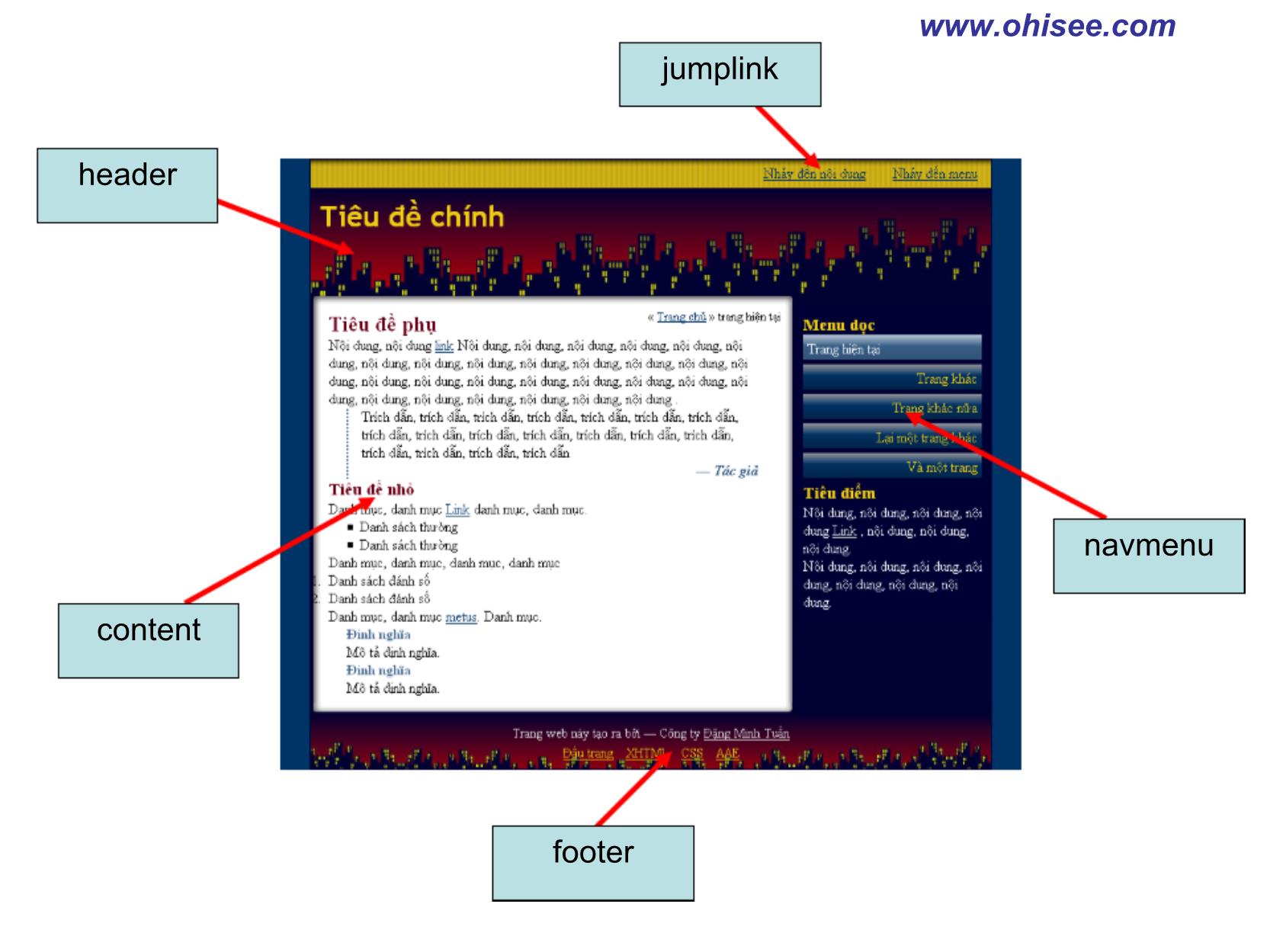
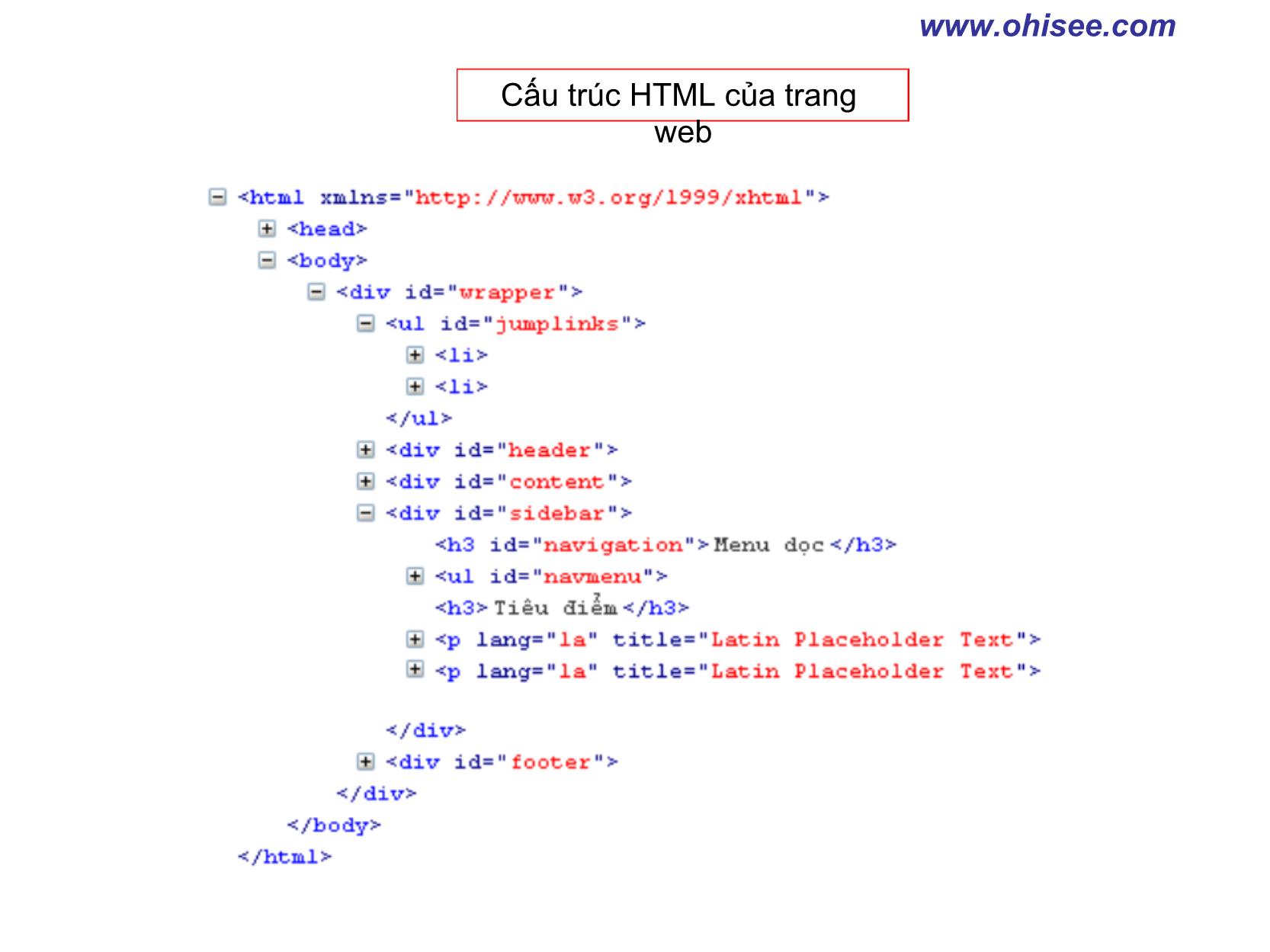
Ban đầu,ta chia trang web thành 1 số vùng như: jump links, header, nội dung
(chứa 1 số thành phần cơ bản như tiêu đề, list, blockquote và site.), một
menu dọc và một số nội dung cơ bản bên cạnh trang gọi là “sidebar”và phần
footer là phần cuối trang, thường chứa thông tin về bản quyền. Sau đó chúng
ta nhập nội dung vào. Đây là 1 trang “trần truồng” (naked site) vì nó chưa được
thêm CSS.
Bài giảng Xây dựng Website bằng CSS trang 1

Bài giảng Xây dựng Website bằng CSS trang 2

Bài giảng Xây dựng Website bằng CSS trang 3

Bài giảng Xây dựng Website bằng CSS trang 4

Bài giảng Xây dựng Website bằng CSS trang 5

Tải về để xem đầy đủ hơn
File đính kèm:
 bai_giang_xay_dung_website_bang_css.pdf
bai_giang_xay_dung_website_bang_css.pdf